
Affrontare un restyling è un operazione sempre decisamente delicata, molti sono i punti imprescindibili da dove partire per una realizzazione corretta. In questo articolo ti voglio raccontare come ho lavorato alla nuova versione del mio sito personale, la versione 10 da quando ho iniziato a fare questo mestiere. Mi riservo di rifare il sito ogni 2 o 3 anni, il precedente era online da Gennaio del 2020, quindi, 3 anni dopo, mi sono deciso a dargli, non una semplice rinfrescata, ma volevo assolutamente stravolgerlo.
1. Analisi iniziale e strategia
Partendo dal presupposto che ritengo non ci sia niente di più difficile, per un freelance, di rifare il proprio sito, la prima parte di lavoro che sono andato a fare è mettere i puntini sulle i, leggasi: quali sono i contenuti che funzionano? Quali quelli da conservare? Quali quelli da rivedere e/o eliminare? Ovviamente tutti gli articoli del blog e i tutorial sono intoccabili, essendo la prima fonte di traffico del sito, il resto va valutato.
In seconda battuta, ma non meno importante, l’aspetto grafico, in che direzione voglio andare? Ci sono 2 punti fermi sui quali avevo le idee chiare:
- Volevo un sito in modalità Dark Mode, punto presupponendo che, nei prossimi mesi, potrei valutare di aggiungere un pulsante per fare uno switch ad una versione light, cosi da poterle servire entrambe, e soddisfare i gusti di tutti.
- Volevo lavorare sul personal branding, fino ad oggi i miei siti sono sempre stati impostati sul mostrare cosa faccio, ma mai su chi sono. La logica conseguenza al mio lavoro sul Canale YouTube, che mi ha portato una discreta visibilità, era quindi inevitabilmente quella di mostrarmi, di metterci pesantemente la faccia.
Se non sai di cosa parlo, passa a trovarmi, se ti piace questo mondo, troverai più di 200 video tutorial gratuiti per tutte le salse.
Definita questa parte di lavoro, dopo un accurata analisi, sono pronto per la fase successiva.
2. La bozza grafica
Quando devo creare una grafica per un sito, il primo step è sempre quello di guardarmi intorno, navigare alla ricerca di ispirazione tra le migliaia di template in circolazione, prendo appunti e salvo screenshot, anche questo caso non fa eccezione. Considerando oltretutto, la volontà di fare una dark mode, ancora più importante per me è stato entrare a fondo in questo modus operandi che, poche volte ho affrontato seriamente per un progetto.
Non si tratta di usare colori scuri in contrasto a testi chiari, si tratta di un vero e proprio design che ha le sue regole, ignorarle o non conoscerle, può portare a risultati poco professionali. Definiti i colori, il font e le linee guida che volevo seguire, anche sulla base delle foto a mia disposizione, sono passato alla realizzazione della bozza grafica, con il buon vecchio Adobe XD.

Mi ero imposto una deadline di massimo 15 giorni per fare tutto, la bozza ha portato via una buona dose di tempo, mettere insieme i cocci mi è costato circa 6 ore di lavoro in 2 giorni, per ritenermi “sulla buona strada” e avere una traccia da seguire in cui identificarmi e pertinente con l’idea che avevo in testa. Ora è tempo di passare ai template.
3. I template HTML
Non è più mia abitudine da tempo, scrivere i template HTML, CSS, JS prima di creare un tema per WordPress, sono solito partire dal mio tema pro e ridefinire quello ma, stavolta, volevo tornare un pò indietro, rivedere tutte le righe di codice e aggiungere una dose massiccia di utilizzo di ACF pro, come ai vecchi tempi, pertanto, l’unica strada percorribile, era quella di creare i primary template.

La creazione dei template, la rivisitazione del codice, l’implementazione delle risorse e via dicendo, mi ha portato via un paio di giorni di lavoro, siamo perfettamente nei tempi ma, di cose da fare, ce ne sono ancora moltissime e, fino a qui, siamo ancora in piena fase creativa, la parte in cui l’unico paletto che abbiamo è l’alberatura oltre, ovviamente, alle regole del buon Google da tenere a mente.
Il risultato mi soddisfa, alcune dinamiche ho solo una vaga idea di come riprodurle con Gutenberg e/o ACF, ma è la parte divertente, quello che è certo, è che lavorando cosi in fretta, e non nascondo, con un certo trip mentale, di errori nel codice ce ne saranno non pochi, passo quindi a fare una validazione di HTML e CSS nei siti ufficiali per sicurezza, sistemo qualche cazzatina che mi son perso per strada, e metto la parola fine a questa fase con un bella serie di documenti perfettamente validati dal W3C.
4. Installazione di WordPress
Per quanto per alcuni possa risultare un’eresia, a me piace ancora fare una parte del lavoro in locale, nella pace del mio Macbook PRO, vado quindi a creare un’installazione pulita di WordPress e definisco tutti i settings per mantenerli tali e quali, al sito attualmente online. Di norma, giunti a questo punto, andrei ad installare il mio tema PRO, attualmente Sensei SE, ma, questa volta, come dicevo sopra, ho deciso di rifare tutto da capo quindi, che la sfida abbia inizio.
Ho rifatto ogni singolo step e rivisto ogni singola riga di codice, porta via tempo ma è cosi che volevo procedere. Ho seguito la procedura standard definita dal codex di WordPress, messo sul piatto tutta l’esperienza accumulata in questi anni grazie anche, soprattutto, al lavoro per pubblicare e aggiornare costantemente Sensei S2, il mio tema in repository, e tutte le nozioni che studio dalla mattina alla sera per portare avanti il mio lavoro come docente.
Ho reintegrato, aggiustando qualche bug qua e la, il grosso delle funzioni e, reinserito a codice, il CPT per i tutorial. Terminata la fase di conversione dei template, sono pronto per passare allo step successivo, devo definire l’ordine corretto di importazione dei contenuti dal vecchio sito al nuovo, il tema è pronto a girare.

5. Gestione dei contenuti
In questa fase seguo una logica ben precisa, definire quali contenuti gestire in locale e quali contenuti gestire poi online, inutile avere tutto già pronto. Gli articoli del blog e i tutorial possono anche essere aggiunti dopo, cosi come i media, mi concentro pertanto sull’esportazione, via strumento esporta di WP, delle singole pagine che vado quindi ad importare.
Da qui inizia il lavoro di rivisitazione dei contenuti, scopro diversi errori di grammatica nel sito online, me tapino, in 3 anni non me ne sono mai accorto, e procedo con la strutturazione della grafica, via Gutenberg e ACF, delle pagine che compongo la struttura. A questo segue un grosso lavoro di CSS per andare a sistemare tutti i bug che riscontro nella creazione. Nei template HTML il codice è mio, nei template WordPress devo fare i conti con i blocchi e tutto il codice che viene sparato fuori in automatico.
Non è un’operazione lunga, conosco molto bene il mio pollo dopo 7 anni che realizzo temi, vado inoltre a implementare una serie di plugin, non tutti quelli che mi serviranno, per gestirne la formattazione sulla base dell’uso che ne devo fare, dalle breadcrumbs ai form di contatto.
Metto il sito in modalità manutenzione, e siamo pronti per andare online per lo step più importante, l’importazione di tutto il resto. Ci siamo bruciati la prima settimana, abbiamo altri 7 giorni per finire il lavoro.
6. La messa online in sotto cartella
Quando si fa un restyling è doveroso tenere a mente che, il sito vecchio, deve rimanere online fino alla conclusione di quello nuovo, fortunatamente WordPress lo sa, e ci mette in condizione di poter fare l’installazione in una sotto cartella del dominio principale. Per fare questa operazione, utilizzo Duplicator.
Una delle fasi, dove non so mai come andrà a finire, è quella dell’esportazione e importazione dei contenuti da WP a WP. Nel mio caso, devo importare centinaia di media che devono andare al loro posto, tutti gli articoli, tutti i tutorial e i relativi link e file da scaricare. Se qualcosa va storto mi tocca rivederli a manina.
Qualcosa va storto, ovviamente, non tutti i media vanno al loro posto, ci sono molti articoli e molti tutorial che non leggono correttamente le immagini, a questo punto, mi arrendo, mi armo di pazienza, e rivedo ogni singolo contenuto, tanto comunque, dovrò rivedere tutti i title e i description che, rispetto a quelli che ho importato scritti 3 anni fa, risultano troppo lunghi per i parametri che oggi Google richiede.
Se il lavoro è ben organizzato, seppure noioso, diventa meno lungo del previsto, me la cavo in 5 ore circa. Ne approfitto anche per fare una prima serie di test per le prestazioni e il punteggio, non sono molto soddisfatto, il sito vecchio viaggia meglio, questa cosa mi preoccupa ma, sono anche consapevole che, manca ancora un botto di roba da sistemare anche in quel senso.
Sono quasi pronto ad andare online, installo tutti i plugin che mi servono e definisco il giorno della pubblicazione, Venerdì 2 Dicembre, siamo quindi arrivati ad un totale di 10 giorni di lavoro, 4 giorni alla deadline prefissata e ancora molto lavoro da fare.
7. La pubblicazione e la fase di testing
La mattina del 2 Dicembre esco dalla modalità manutenzione, sostituisco i file che puntano al sito vecchio con quelli che puntano al sito nuovo, metto in manutenzione il sito vecchio, definisco tutti i settings dei plugin per la cache, la sicurezza e via dicendo. Non tutto va subito al suo posto, commetto un piccolo errore nella gestione delle impostazioni che mi fa bestemmiare ma, fortunatamente, me ne rendo conto prima di ripristinare il vecchio sito per evitare danni.
Collego la Search console, invio le nuove sitemap, che, di fatto, sono praticamente identiche alle precedenti e passo alla fase di testing. Definisco una serie di template da verificare, sia come punteggio su page speed, sia come compatibilità in altri browser perché ho lavorato esclusivamente su Chrome, è doveroso dare un’occhiata a Firefox, Safari e le versioni mobile.
La risposta del server e i web core vitails sono leggermente meno buoni rispetto al sito vecchio, me ne dispiaccio, ho fatto del mio meglio, siamo comunque entro un range più che dignitoso di spunte verdi e tempi di caricamento. Inizialmente me ne faccio una ragione, seguo il principio sacrosanto del mio SEO, lui mi dice sempre che, con i punteggi che ho, me ne posso anche fregare di starci troppo a rimuginare sopra, passo quindi alla fase di osservazione, nei giorni successivi, condivido nei miei canali la pubblicazione e attendo feedback.
Le persone che vedono il tuo sito appena pubblicato, di norma, hanno la capacità di vedere errori che non vedresti nemmeno rileggendo 50 volte. Oltre a questo, vedranno per me il sito in diverse situazioni, chi con Android, chi con iPhone, chi dal Mac e chi da Windows, male non fa ricevere feedback.
8. La messa a punto successiva
Ho avanzato 2 giorni sui 14 che mi ero prefissato per questo lavoro, mi fisso sui punteggi di page speed, voglio seguire, passo passo, tutte le indicazioni per vedere se riesco a portare il sito nuovo, ai buoni punteggi di quello vecchio. Non ho mai fatto questa procedura, ma ho tempo, voglio provare e lavorarci, male che vada, avrò imparato cose nuove.
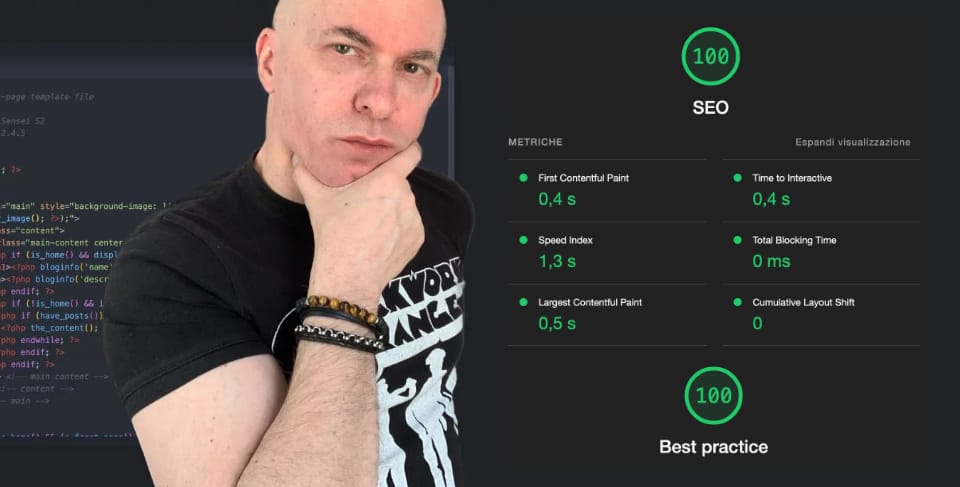
Sottopongo quindi a scansione tutte le pagine principali e, inizio ad analizzare i suggerimenti, scopro addirittura di aver dimenticato la chiusura di un div in homepage durante i vari passaggi da HTML a PHP, manco fossi un bimbo minchia alle prime armi. Tutto sommato, comunque, mi ci diverto pure, un viaggio nei nuovi pipponi di Google e, man mano che procedo, vedo qualcosa che mai avevo raggiunto prima: punteggio 100 in tutti e 4 i parametri e in tutte le pagine che ho deciso di ottimizzare.

A 99 ci ero arrivato spesso, ma a 100 in tutti e 4 no, sono piacevolmente sorpreso, so che non vuol dire nulla in termini di conversione, ma mi piace lo stesso, lasciatemela godere per una volta.
9. In conclusione
Quando si affronta il restyling di un sito, l’aspettativa del cliente è che il nuovo vada meglio del vecchio. Se il vecchio è fatto male, ci vuole poco, basta lavorare con professionalità e seguire il giusto criterio nelle operazioni, quando il vecchio va bene, ritengo che, già mantenere gli stessi standard e non colare a picco nelle serp, sia un ottimo risultato.
Una settimana dopo, Search console mi conferma che il sito nuovo funziona ne più ne meno del vecchio, era prevedibile, alla fine, si è trattato principalmente di un restyling grafico, nonostante la rivisitazione e correzione di alcuni contenuti, alberatura e testi, sono rimasti sostanzialmente gli stessi. Sono consapevole che le mie competenze si fermano qui, questo è il mio lavoro, per migliorare è necessario l’intervento di un SEO, cosa che, al momento, non mi interessa.
Nei prossimi mesi sarà interessante capire se, la scelta di uscire dall’anonimato del sito da freelance e puntare sul mio brand, sarà o no vincente ma, indipendentemente da, a questo punto della mia carriera, lo ritengo uno step obbligato e lascio ai posteri, l’ardua sentenza.
Grazie mille per aver letto questo lungo articolo, se ti piace questo mondo e vuoi diventare a tua volta un Web designer, se hai bisogno di una consulenza o di realizzare o rifare il sito per la tua attività, non esitare a contattarmi, le 4 chiacchiere preliminari e il preventivo, sono gratuite.
See you next time.
